CORS Causing Missing Images/Assets
When assets of a website (css/js/fonts/images) are being restricted to load for only a single domain (for instance -> example.com), and when the mapped domain is trying to load those assets, the browser may throw a CORS error message similar to this upon taking some site actions:
Access to XMLHttpRequest at 'https://your-mapped-domain.com/wp-admin/admin-ajax.php' from origin 'https://your-domain.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
This restriction is added from the server configuration (often NGINX), or in some cases even from the .htaccess file ( In the case of Apache), and so the browser is not allowed to load blocked resources on mapped domains.
Unfortunately, WordPress and plugins/themes have nothing to do with CORS policy.
The way to solve this issue is to allow access for the mapped domain to the blocked assets and that kind of access is set up in the server configuration.
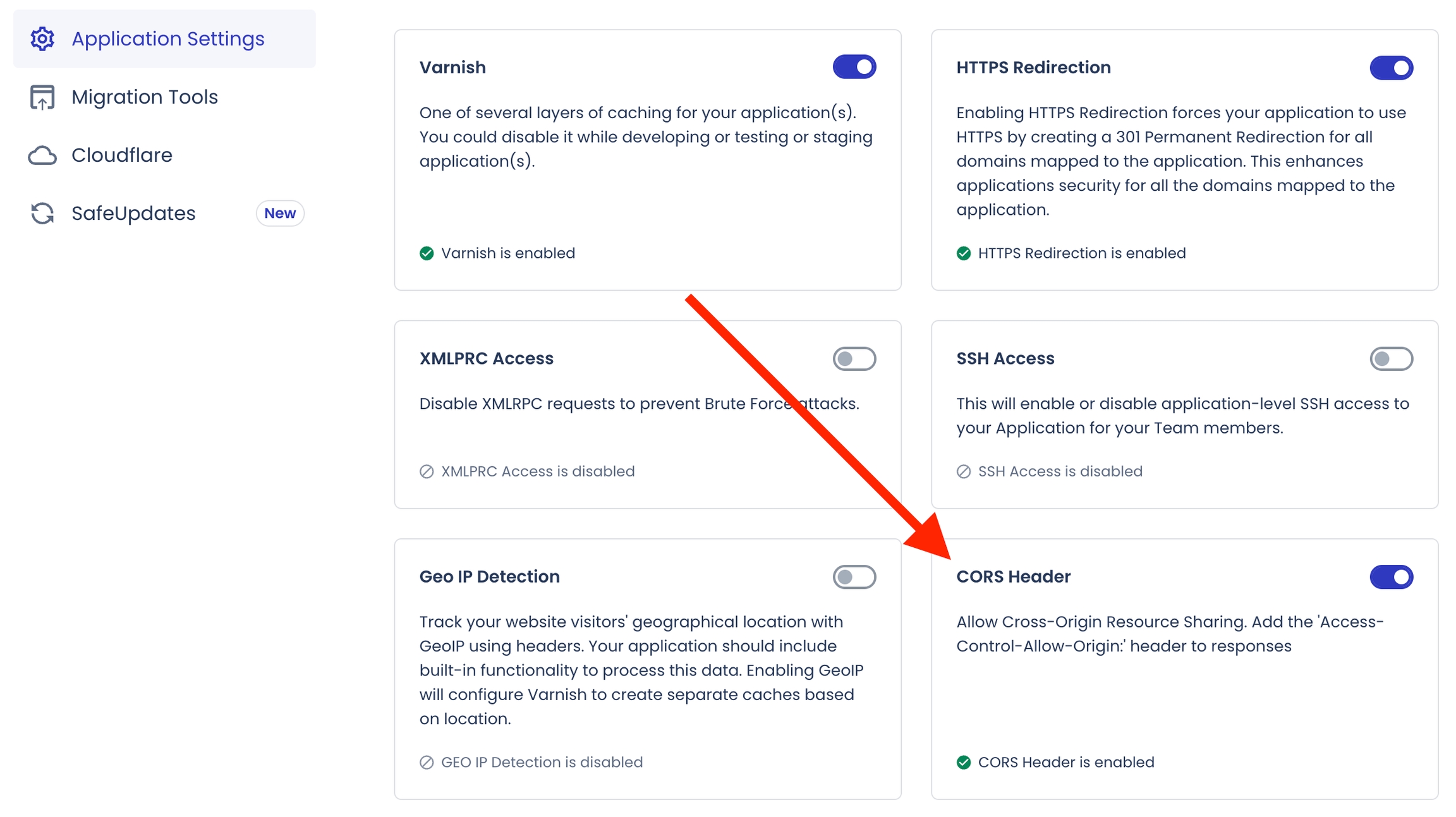
Some hosting companies, like Cloudways, have a simple mechanism for enabling CORS on each WordPress application being hosted:

You can also attempt to add the proper CORS policy to your vhost, which can be accomplished by a Systems Administrator with root access using the command line (typically SSH). Your hosting company may also be able to implement a solution.
If you have no way of controlling CORS via hosting settings, please contact your hosting provider to check what they can do for you. They might be able to turn off CORS or change configuration for you.
Otherwise, we recommend switching hosting companies to a company like Cloudways, as there is nothing else that can be done to handle this policy. This is a very standard setting for a hosting company to offer, and we believe all hosts should allow access to this mechanism.
Tiger Protect
We've had reports that the Tiger Protect app in cPanel causes CORS issues when being used simultaneously with Domain Mapping System. To prevent issues, you can disable Tiger Protect and alternatively use a WordPress security plugin, like WordFence.